|
Navigate
Sponsors
|
Scrollbar ColorsHow to change the default scrollbar colours.This short guide demonstrates how to change the default scrollbar colours in Internet Explorer. Tested in CSS SyntaxTo change the scrollbar colors place the following into the
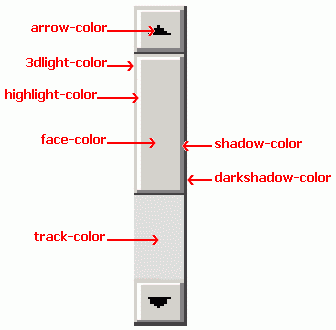
<style type="text/css"> The above code is used in this page. Note:: It may not work if you have specified an XHTML Doctype!! To include it in an external style sheet simply remove the Explanation.The best way to explain the code above is with a diagram:
Add on: Use it wisely, no loud colours please! |
Copyright © 2007-2025
SSI-Developer.net. Some rights reserved.
This work is licensed under a Creative Commons License.
This work is licensed under a Creative Commons License.