|
Navigate
Sponsors
|
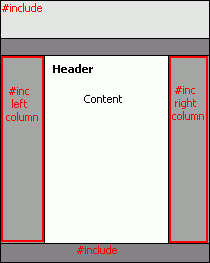
SSI Page TemplateCreating a web page template with SSIYou can use includes to varying degrees in setting up your page template. Taking this site as an example*, I have not gone for the full template with includes
but rather the sections as shown. 
I have used includes to help maintain the content that is on all pages and are likely to change regularly, such as guides links or weblog links, rather than using them for all constant page elements as many people use them. As you can see I use them for the logo (nested SSI, the logo changes), the left column, the right column and copyright information. Building the entire page template to be included is not that difficult but does require a little planning. First thing is to build your site template of course. When that's done you need to select the different elements which you want to include. Starting with the non-visual elements such as doctypes, meta tags etc. The example below shows the basic code you may have in any page. The code highlighted in red is what you could use includes for.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" Really you could have an include for all of the above but why bother? Of the above I would definitely recommend using one for your body tag as you can easily change the contents of the javascript or css files but to edit the body tag you would normally need to edit every page individually, bit of a trial if you have 50 pages! Of the page elements which will be 'seen' just about everything could be included, except the actual content, no point! Visually this can be demonstrated as follows: 
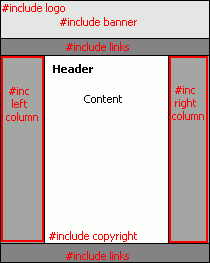
In the diagram above I have used includes for the logo, a banner (rotator script etc), top page navigation, the entire left and right page columns, copyright notice and footer links. These can be combined into nested includes. For example the includes for logo, banner and top navigation links could all be put into one file called header.shtml. The entire page can therefore be done something like this:
<html> Sounds simple enough, yah? The easiest way to do the above is, after you have fixed your basic site template, decide what parts you want to include. Then copy and paste these parts into separate files preferably into an "includes" folder. Go back to your template now and insert the relevant include command in the correct positions. This can now be the template for the rest of your site. Best to start with a simple template until you get the hang of it! |
Copyright © 2007-2025
SSI-Developer.net. Some rights reserved.
This work is licensed under a Creative Commons License.
This work is licensed under a Creative Commons License.

